基于 NineAI 2.4.2 二开的可商业化 AI Web 应用(免授权,无后门,非盗版,已整合前后端整合包,支持 Docker 快速部署)。
页面预览
AI 对话
支持 OpenAI Chat 格式,后台可自定义模型名称、头像、介绍、代理、key、积分扣除方式、文件上传模式等参数。

支持多模态
使用gpt-4o、claude-3等视觉模型,或gpt-4-all等逆向模型,完成图像、文件的识别分析。

应用广场

插件系统
对接插件系统,拓展 AI 功能边界。
联网搜索

思维导图


AI 绘画
对接 midjourney 、dall-e、stable-diffusion 等绘画模型。


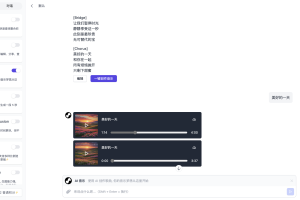
AI 音乐

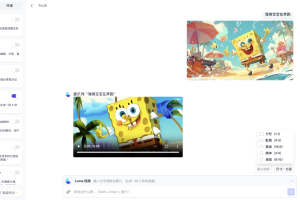
AI 视频
对接 luma-video 文生视频。

绘画广场

专业绘图

分销邀请

源码是站长测试过正常搭建成功,没问题才发出来的
稳定版 v3.7.0
- 新增代码预览弹窗(HTML 格式)。
- 新增问题编辑及重新生成功能。
- 新增全模型文件分析功能 (模型设置-文件上传类型),选择后对于非图片的文本格式,将读取文件内容,作为 system 传给 AI,图片按 4o 格式传图。(建议搭配 token 关联计费及
gpt-4o-mini使用) - 新增 Luma 视频图生视频,视频尺寸选择。
- 取消注册验证码,改为获取 邮箱/手机 验证码时滑动验证。
- 优化新建对话、对话中断、切换对话的逻辑。取消旧的初始新建对话页,可直接提问,或使用预设。AI回复中,禁止切换对话和开启新对话。
- 对话页应用广场改为弹窗方式。
- 调整暗色模式 UI 显示,整体显示更美观。
- 调整购买套餐弹窗样式。
- 后台显示设置新增
显示全局水印选项,开启后将在对话页显示基于用户ID的水印。 - 后台插件显示-基础显示,新增
隐藏插件选项,开启后,用户端将隐藏插件功能。 - 环境变量新增自定义后台路径设置,后台地址可自行使用
/admin之外的的路径。 - 新增自定义欢迎页,跳转样式参考:
<button class="button" onclick="goToChat()">开始对话</button> <script> function goToChat() { window.parent.postMessage('goToChat', '*'); } </script>
环境准备
安装部署
推荐使用 Docker 环境来编译和部署镜像,或者直接在 Node.js 环境中进行安装。虽然安装文档可能不是非常详细,但绝对够用。如果在安装或配置过程中遇到任何问题,优先使用 AI助手 货交流群内提出问题,以获得更多帮助和支持。
Docker 部署 (推荐)
-
安装 Docker 及 Docker-compose
-
使用Docker 官网提供的一键安装链接安装Docker及Docker-compose。
curl -fsSL https://get.docker.com | bash -s docker
-
-
服务管理
-
后台启动服务
docker-compose up -d
-
查看日志
docker-compose logs
-
停止服务
docker-compose down
-
重新构建并启动服务
docker-compose up -d --build
-
-
访问项目
- 在浏览器中访问
http://localhost:9520,如果配置了 nginx 反向代理,则通过配置的域名访问。
- 在浏览器中访问
一.基础环境
1.安装MySQL 5.7(宝塔应用商店下载)
2.安装Nginx 1.22(宝塔应用商店下载)
3.安装redis(宝塔应用商店下载)
二.安装 Node.js 环境
安装Node.js(宝塔应用商店下载)
#安装步骤进入宝塔软件商店
搜索node
安装node.js版本管理器
在管理器里安装v16.20.2版本
设置命令行v16.20.2版本
#检测安装结果
node --version
npm --version
-
- 请根据您的操作系统下载并安装 Node.js。
- 也可以从Node.js 官网下载。
-
安装 PM2
- 使用 npm 安装 PM2:
npm install pm2 -g - PM2 是一个带有负载均衡功能的 Node 应用的进程管理器。
#检查安装结果pm2 --version
- 使用 npm 安装 PM2:
-
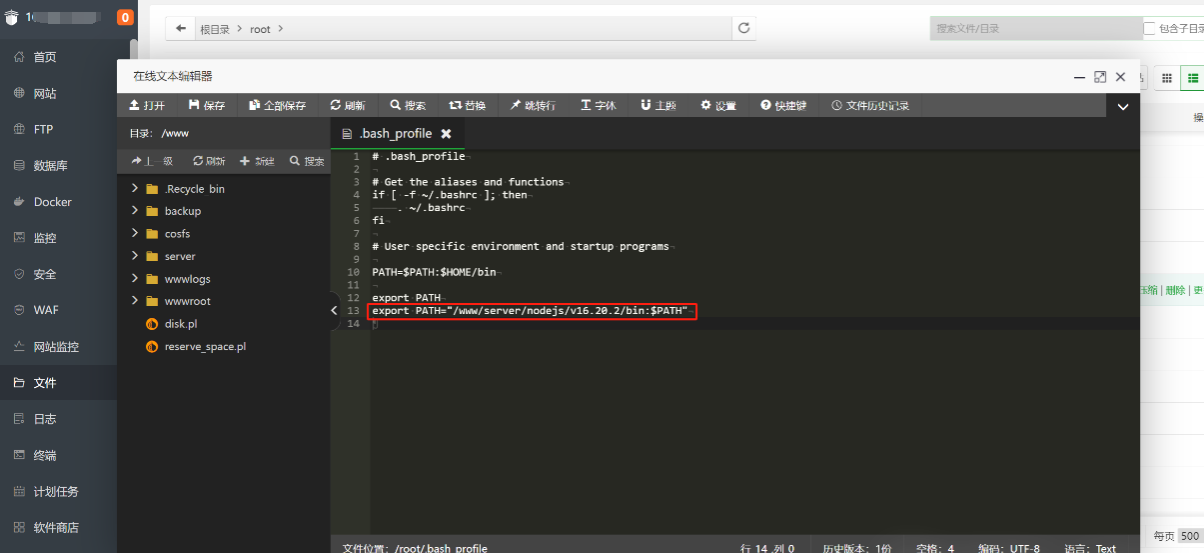
安装 PNPM
终端执行以下命令安装
1.npm install -g pnpm@latest2.export PATH="/www/server/nodejs/v16.20.2/bin:$PATH"3.source ~/.bashrc#检查安装结果pnpm --version进入/root/.bash_profile文件,末尾添加如下代码
export PATH="/www/server/nodejs/v16.20.2/bin:$PATH"
3. 验证安装结果
node -vnpm -vpm2 -vpnpm -v执行成功后会显示版本号,如果没显示,就是没弄好
配置项目
-
配置环境变量
- 复制
.env.example文件为.env。 - 根据需要修改
.env文件中的配置项。
- 复制
-
安装项目依赖
- 运行命令:
pnpm install(若安装失败可尝试使用国内源) - 这将根据
package.json文件安装所有必需的依赖。
- 运行命令:
启动项目
-
启动服务
- 使用命令:
pnpm start - 这将启动项目,并默认在 9520 端口监听。
- 使用命令:
-
访问项目
- 在浏览器中访问
http://localhost:9520,或者如果配置了 nginx 反向代理,则通过配置的域名访问。
- 在浏览器中访问
管理平台
- 管理端地址:
/admin - 普通管理员账号:
admin - 超级管理员账号:
super - 密码:
123456
相关操作
#查看日志pm2 log#查看容器pm2 ls普通管理员,可以预览后台非敏感信息。登入后台后请及时修改管理员密码,或按需要禁用普通管理员。
请确保遵循上述步骤进行配置和启动,以保证系统的正确运行。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。侵权投诉邮箱:780825556@qq.com